
3-1A:制作の下準備と車体-前面と側面(初級編)
さて、これまで制作したい車種を各自決定し、そして資料収集までしてもらったと思うので、ここからは制作講座の本編となります。
今回は初級編ということで、PI制作とはそもそもどういうことをするのか、右も左も全く分からない人向けの解説となります。
まずは、制作に向けての下準備と車体から参ります。
今回の初級編での題材とする車両はこちらです。

こちら、四国は愛媛の松山で走っております伊予鉄610系になります。
- 基本データ
・2両編成×2本
・18m級車体
・軌間1,067mm
・架空電車線方式(電圧600V/750V)
- 制作難易度(ボクの主観です/今後変動の可能性有)
・資料収集のしやすさ:★★★★☆
・車体:★★☆☆☆
・内装:★★☆☆☆
・床下:★★★★☆
・形態の多さ:★☆☆☆☆
まぁ地方を走る私鉄の電車ですので、知名度は低いですがそこまで難しくはないと思ってのチョイスとなりました。
形態の多さも2両が2本のみの少数派なので存在しないと言っても過言ではない(その分資料収集には時間も手間もかかってしまいますが)ですし、車体だけで見てもまぁ標準と言えるでしょう(18m級は実は多くは存在していないので、人によっては標準じゃない可能性も・・・?)
その一方で、足回りが古い車両からの流用であるため、台車を中心に難易度が跳ね上がってしまいますね^^;
以上を踏まえて、まずは下準備から始めましょう。
|
もっとメジャーな車種を題材にしても良かったんですが、あえて知名度の低いこの車種を題材にした理由は、上述の通り形態差がないと言っても差し支えないからです。 今回の初級編では、とにかく作ることに特化した内容にするため、形態差がない車種を題材にしておきたかった思惑がありました。 形態差が多い車種の制作に関しては、中級編にて取り上げる予定です。 |
1.制作の下準備
まずはフォルダを作成するところから始めましょう。
この際、RSフォルダで直接作ろうとすると、例えば公開しようとした時に、データを取り出すのに苦労してしまうかと思いますので、作業専用のフォルダを作成し、そこで作業することをお勧めします(少なくともボクはそうしています)。

まずは上のように鉄道会社名のフォルダを作成し、その中に「610系」を更に作成、更に「Train」フォルダを作成しておきましょう。
|
ボクの場合、作りたい車種が多いがために鉄道会社名のフォルダを作って、その中に形式名のフォルダを入れるようにしていますが、作りたい車種がさほど多くない人は鉄道会社名+形式名でフォルダを作成してしまっても問題ないと思います。 まぁ結局は好みの問題ですね。 |

続いてTrainフォルダの中にも更に以上のフォルダを作成します。
それぞれフォルダの役割は、
「common_myzk」フォルダ→テクスチャ類をまとめたフォルダ
「myzk_com」フォルダ→車輪、パンタと言った基本パーツとなるモデルを格納するフォルダ
「myzk_Iyo610」フォルダ→定義ファイルとなるテキストデータとアイコンを格納するフォルダ
「myzk_Iyo610_com」フォルダ→モデルデータをまとめたフォルダ
※各自これを見て制作される際は、そのままにするのではなく、例えばmyzkの部分を別の名前にするなどしてください。
拙作では必要に応じて、他形式からモデルデータを持ってくる場合もあります。
ちなみに、「myzk_Iyo610」というフォルダ名がそのままそのPIのIDにもなります。
当然ですが、ここは他作者と被らないようにしましょう。
|
これも好みによる問題ですが、例えばテクスチャ類を「common_myzk」に入れずに「myzk_Iyo610_com」に入れても良いと思います。 |
2.車体制作の下準備
また下準備かよって思われそうですが、すぐに本題に入れるほど甘くはないです。
ではまず、お待たせメタセコを開きましょう。
拙作では前々回でも述べたように、基本的に「MetasequoiaLE R3.0」を用いています。

ここで早速作り出しても良いのですが、まずは保存先を先に定めてしまいましょう。
左上の「ファイル(F)」→名前を付けて保存(A)をクリックします。

上のバーにある保存場所を確認して保存しましょう。
名前は「Body(総合体)」としました。
・・・何が総合体なのかは、後で述べるとしましょう。

すると、上のWindowのタイトル名が変わったと思います。
これで保存先も決まりました。では次に仮テクスチャを作成しましょう。
先ほど作成した「common_myzk」フォルダ内に「Iyo」フォルダを作成、更に「610」フォルダを作成します。

前面はこの写真から作成することにしましょう。
まずはJTrimを起動、大雑把に顔周りを切り抜き(切り抜き方は左クリックをクリックしながら切り抜きたい部分を選択)ます。

ここから更に余分なものを切り抜いていくのですが、実はこの画像、ちょっと傾いてたりします。
なので赤く囲ったところをクリックして、画像をちょっとだけ回転させます。
クリックすると、「任意角度回転」なるウィンドウが表示されます。
ここで一番右側に数値を入れるところがありますので、そこに任意の数字を入力します(今回は-0.5で事足りたのでそれで指定しました)。
これで回転されたので、余分なものを取り除きましょう。

ここまで出来たらこれを保存します。
メタセコと同様に保存先を指定し、先ほど作成した「common_myzk¥Iyo¥610」フォルダ内に保存しましょう。
側面も同様に用意できたら、メタセコに戻りましょう(用意方法は割愛します)。

メタセコに戻ったらまずは材質を2つ作成します。
作成したら材質をクリックして材質設定ウィンドウを表示させましょう。

画像では既に設定を済ませていますが、まず名前を「前面」に変更し、模様のところもテクスチャ指定します。
初回では同じ場所にあるテクスチャを指定する単純なものでしたが、今回はテクスチャ専用のフォルダに置いてあります。
この場合どうするのか、と言いますと、画像にあるようにまずは「..」を入力後、¥(こちらは表示される文字の関係上、全角文字になっていますが、半角文字にするようにしてください)を入力、その後は作成した順にフォルダを参照させます。
終わったら側面も同様に設定します。

(※諸事情により、側面仮テクスチャは非表示にしています)
では基準を定めます。拙作では特殊な縮尺によりPIを制作しているので、ここから先の情報はあくまで、拙作と同じ特殊な縮尺で作りたい人向けの内容になります。
今回では、以下の座標を基準として制作を進めていきます。
X:±16.00
Y:下限を10.00、上限を42.80
Z:±107.40
これで制作の下準備は終わりになります。
3.車体-前面
それでは車体の制作に入りましょう。
まずは車体の要ともいえる、顔から作っていきましょう。
キーボードの「F3」キーを押します(逆側でしたらShift+F3で)。

まずは形状を決定させるべく、仮でポリゴンの線を引きます。
これは「面の生成」より、「辺」を指定するとこのようにポリゴンの線を引くことができます。
線の引き方は、画面上をクリックするだけでまず点が生成され、更にもう1回別の場所をクリックすると線が引けます。
続いては、これを選択してコピーします。
キーボード上で「Ctrl+A」からの「Ctrl+C」です(これをショートカットキーと言います)。

そして「Ctrl+V」でペースト。
これで先ほどコピーしたポリゴンを丸々生成できます。
続いては「F1」キーを押して視点を変えます(逆だったら同様に「Shift+F1」)。
生成したポリゴンはそのままだとアレなので、左の移動を押して、右か左のいずれかにずらしましょう。
|
ショートカットキーは、覚えておくと作業の効率化にもつなげられます。 上記のショートカットキーはそれぞれ、 Ctrl+A:全て選択 Ctrl+C:コピー Ctrl+V:ペースト となります。他にも、 Ctrl+S:保存(左上の保存ボタンを押しても行けますが、基本はこのショートカットキーで保存するくせを付けましょう) Ctrl+Z:元に戻す(やった作業を取り消したい場合に便利です) Ctr;+Y:やり直し(上の元に戻すをやったけど、やっぱり取り消しをなかったことにしたい場合に便利です) この辺は覚えておいた方が良いでしょう。 |


一気に2枚で失礼しますが、コピーしたポリゴンの上辺を選択し、少し下にずらします。
合わせて、少し前方向にずらします。
こうすることで、横から見た時に同一平面上になるようにモデリングします。
※近づけて見ると実は同一平面上にない事がわかってしまうのですが、そこは妥協で。
以上の作業を車体端に行くまで繰り返します。

ここでストップ。このまま同じように作業を繰り返すと、正直都合が悪くなります。
なのでここらでやり方を変更しましょう。
まずは右上を写真を参考になぞります。

このようにした後、次は横から見た視点に変更します。

の前にちょっと色々頂点を追加しちゃっているので補足。
頂点をさらに1段階下の方にも追加させ、線で張ります。
その後、ピンクで示した線をコピー&ペースト、右側に持っていき、調整とします。
右側の2つの線はよく見たら繋がっていないことがわかりますね。

今度こそ真横からの視点。
それぞれ一番上と一番下を線で繋ぎます(画像のピンクの線)。
これで頂点の調整を図ります。
この際、一番下の線の角度を変えてしまわないよう、注意しましょう。

調整を終えた後の画像。
この後、1枚上のピンクの線は消してしまっても構いません(というか、あとの作業で邪魔になるので消しちゃいましょう)。
ここからは前面下部に移動していきます。

というわけで、同様に下の方にまで線を張りました。
しかし、ここでもやはり調整するポイントが出てきます。
それがこちら。

赤い丸で囲んだ箇所です。これまでに出てきた前面からの顔ドン写真を見てもらえば分かるのですが、この個所はX方向に引っ込んでいる箇所になるのです。

とはいっても、ここの調整はそれっぽくなればOKです。
バランスを見て調整しましょう。


さて、ポリゴンを張っていきたいのですが、ここでも少し立ち止まってみましょう。
先ほどやった前方向にずらす過程で、余計なものまで前方向にずらしてしまっています(ピンクで示した線)。
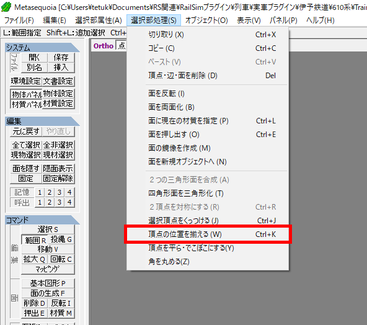
ここの頂点の位置を揃えましょう。

まずは赤い四角で囲った「頂点の位置を揃える(W)」を選択します。
このメニューの右側に「Ctrl+K」と表示されていますが、これもショートカットキーの一つで、これを押すだけで次のウィンドウを呼び出せます。
※このショートカットキーに関しても、実は個別で設定をすることができるのですが、今回は割愛します。

そしてこちらが「頂点の位置を揃える」ウィンドウです。
揃えたい頂点の軸はZですので、右側のチェックが一番下に付いているかを確認しましょう。
次いでどの位置に頂点を揃えるか、ですが、今回は「最大」と同じ値で良いので、最大を押してOKボタンを押します。

こうすることで、頂点が揃いましたね。
では今度こそ「面の生成」よりどんどんポリゴンを張っていきましょう。
面の張り方は先ほどの線の引き方と同様です。

面張りついでに頂点の整理も。不要な頂点は定期的に消していきましょう(俗に言われる無駄ポリを省くため)。
面を貼り終えたので、今度はこれを反対側にも展開しましょう。
上のメニューより「選択部の処理(S)」→「面の鏡像を作成(M)」を選択します。

するとこのようなウィンドウが表示されます。
コピーしたいのはX軸方向に対してなので、一番左の「YZ」を押してOKボタンを押します。
なお、前後方向(Z軸)に作成したい場合は一番右の「XY」を、高さ方向(Y軸)に作成したい場合は真ん中の「ZX」を押します(拙作ではZ軸での鏡像作成は用いることは多いですが、Y軸での鏡像作成は用いらないことが多いです)。

これで前面の基本造形は完了しましたが、まだまだこれからです。
今度は前面の細かい部分をさらに作っていきます。
また、これだとテクスチャ表現で勝負をするタイプのモデルなら良いのかもしれませんが、現時点では穴が開いてないので、内装を組み込んだ際に色々不都合です。





さて、ここまで来たら実車の前面形状を再度確認しましょう。
黒い部分が凹んでいるのがお分かりいただけるかと思います(そのためにこのようなポリ配置となっています)。
黒い部分の頂点を指定(頂点だけで良いです、面は指定する必要はありません)、凹ませるように移動させてみましょう。

さて、ここでも一旦ストップ。
一旦テクスチャを剥がしてみましょう。右下の素材設定から、模様の欄に適当に文字を加えましょう。
ぶっちゃけそのテクスチャ名じゃなければなんでも良いわけですが、かといってチャラにしてしまうと後でまた再設定する羽目になるので、今参照されている画像に1つ文字を加えればいいわけです、元に戻したい時はそれを消せばだけの話なので。

少し変なことになっていますね(凹ませたところが実車同様にくっきりとしていない)。
これは「スムージング」処理が少し悪さをしているようで、これではひと工夫が必要です(これでも良いって人はこの部分は飛ばしてもらっても構いません)。
方法はざっと3つくらいあります。

一つ目はスムージング角度を変更するというもの。
上の画像では矢印に示した値を変えるというものです。
ただし、これだとくっきりさせる必要のないところまでくっきりしてしまう可能性があります。

二つ目は凹ませている(つまり前面に対して斜めになっている面)部分のみ別のオブジェクトにするというもの。
ここを別のオブジェクトにすることでスムージング処理が適用されなくなります。
ただしこれもこれで、出力時にオブジェクトをひとまとめにして頂点をくっつける作業をしているボクにとっては少々不都合です(何故なら頂点をくっつけてしまうとスムージングが適用されてしまうため)。
なので、ボクは次の方法を用いることが多いです(初心者はこのいずれかで試した方が良いかもしれません)。

まずは二つ目のやり方同様に、ここのみ新規オブジェクトにします。
「選択部処理(S)」→「面を新規オブジェクトへ(N)」を選択することで、新規オブジェクトになります。

|
そうそう、オブジェクトは必要に応じて分けたりすることで、例えば内装などを作業する時に車体を非表示にして作業したり、出力作業時に特定の部分のみを選択して後は全消しすると言った便利で効率的な操作をすることもできます。 |

上の操作で新規オブジェクトにしたわけですが、やはりこのままでは不都合です。
赤い矢印で示したのは表示するか否かを、青い矢印で示したのはそのオブジェクトで編集できるようにするか否かを、それぞれクリックで変更できます。先ほど新規で分けたオブジェクトに関しては、非表示もしくは編集禁止にしてから操作に移ります(今回は非表示にしました)。

そして先ほど新規で分けたオブジェクトの境目上辺を選択の上、ちょっとだけ上に移動させます。
(今回は0.02で指定)
ここで先ほどの新規オブジェクトを表示させると、隙間ができたかと思います。
その隙間を「面の生成 F」で面を生成して埋めてしまいましょう。
出来たら下側も同様にやりましょう。

やり終えたら右上の新規オブジェクト(「車体」という名前で付けていたのであれば「車体1」)を分離した元のオブジェクトに戻します(ドラッグアンドドロップ)。
そして、「オブジェクト(O)」より「近接する頂点をくっつける(J)」を選択します。

何やらウィンドウが出ますがそのままOKを選択することで、分離したオブジェクトの頂点をくっつけ、頂点数を減らすことができます。
これが3つ目のやり方となります。頂点数も増えるうえ、少しだけ手間もかかるので、ここをどうするかは人それぞれで良いと思います。

さて、次は窓の穴をあけます。
上の画像でも少し違和感を持たれる方はいると思いますが、実は先ほどのくっきりさせる作業、全てに対してやったわけではないのです。
また、不自然な位置に頂点があり、面が分けられているのにも気づいている方はいるかと思います。
実はこれ、この場所に窓があることから、穴をあける場所としてあえてこの場所を弄らなかったのです。

テクスチャを元戻ししてみると、面を分けているのが分かりやすいと思います。
では窓枠の制作に取り掛かりましょう。


とはいってもこれまで通りに頂点を指定して面を生成していけばOKです。
さて続いては今作った窓枠を出っ張らせます。

まずは先ほど生成した窓枠の面を指定し、「選択部処理(S)」→「面を押し出す(O)」を選択します。

するとこのようなウィンドウが出現します。
ここの押し出し量のところに任意の数値を入力すると、その入力した数値分だけ出っ張ったような形にすることができます。
デフォルトでは10.00となっていますが、今回は0.05を指定します。

実車がすごくわかりにくい出っ張り具合でしたので、かなり控えめな値で押し出させてみましたが、ここでもよく見れば少し出っ張ってることがわかるかと思います。
また、こうすることで先ほどのスムージング処理を窓枠にも適用させない狙いもあります。
この後は、また余分な頂点数を減らしたりしましょう(とはいっても減らせる頂点数はたかが2つ程度ですが)。
|
この「面の押し出し」は結構あちこちでも融通が利きやすく、覚えておくととても便利で効率よく作業できる方法の一つになります。 拙作でも、窓枠のように出っ張らせる必要があったり、難しい形をそのまま立体にしたりする場合などによく用います。 |


そして前面の〆にワイパーとライトを追加。
ワイパーは拙作の場合、基本的には四角系を組み合わせただけのものなので、今まで解説した用法で作れると思います(サクッとは行かないでしょうけど)。
ライトは写真を元にテクスチャ化していますが、現時点では申し訳ありません、割愛させていただきます(テクスチャ作成法は後ほど解説する予定)。
ひとまず前面はこれで終わり、次から側面へ移ります。
4.車体-側面
前面の次に重要となる部分です。


黙々と作業失礼。
ですがここの作業はこれまでやってきた操作と同じ感じでできます。
いないとは思いますが、拙作同様特殊な縮尺で作っている方向けの情報として、
乗務員室扉部分は-0.5、客用ドア部分は-0.4凹ませて作っています。
|
一区切りと言わんばかりに最初の客用ドア直後でポリを仕切っていますが、これはここで一つのブロックとするためです。 例えば中間車を作成する場合、この部分のみを削除して反対側の妻面部分をここに持ってくる、という使い方もできます。 ここでもどのように分けるかは人それぞれ、好みが分かれるところでしょう(ボク自身、最初は全く分けないでいたのですが、効率を考えて最近はこの分け方に統一しています)。 |

またまた黙々と作業失礼。
でもやはり解説することは多くないんですねぇこれが。
この辺の窓枠は、基本的に押し出しでどうとでもできちゃうので、この際に使いこなしちゃいましょう。

ひとまず車体中央部まで進めました。
車体上部に幕の穴も開けておきましょう。
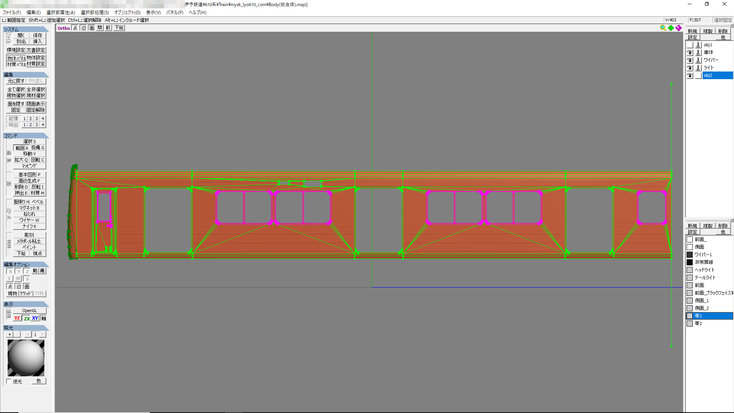
さて、ここで一旦ストップ。実はこの電車、ドアや窓などの側面の配置が全て進行方向に向かって後ろにずれているんです。

F2キーを押して真横から見てみたらさらに分かりやすいと思います(画像向かって左側が前面)。
このまま鏡像作成してしまうとこれまた少し不都合ですね。
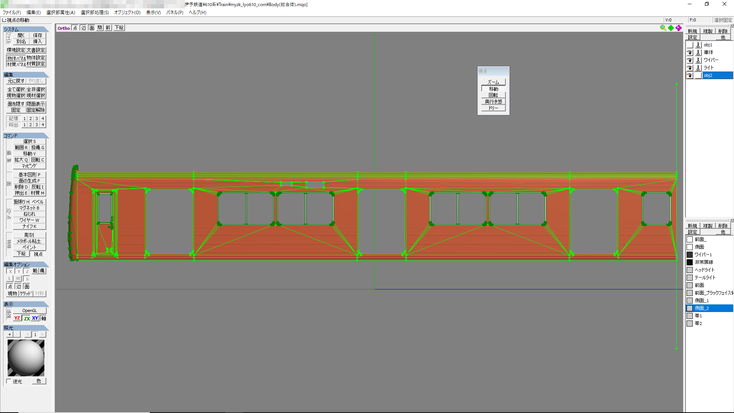
なのでまずは鏡像作成したい部分をその場でコピペします。

この時、右上のオブジェクトに「Obj2」なる新規オブジェができると思います。
で、ここで車体を編集できないようにロックします。

では鏡像を作成します。
「Ctrl+A」で全てを選択後、「鏡像の作成」を選択、今回はZ軸に対してなので、一番右のXYを選択します。
そして鏡像を作成し終えた後は、先ほど鏡像作成する際に選択した面は邪魔なのでDeleteキーで消してしまいましょう。

まぁ当然こうなりますね^^;
でもここで既に別オブジェに分けてあるので、今選択しているオブジェのポリゴンを全て後ろにずらしてしまえばそれで終わります。
移動後は「車体」オブジェクトに統合して、頂点をくっつけましょう。
また、こっち側に幕などの穴は不要なので埋めてしまいましょう。

さぁ、ここまで来たらあと一息です。
一気にやってしまいましょう。

これで側面の簡単なモデリングは終わりです。
この車種は先ほど解説した通り、全体的な側面配置が後ろにずれているので、ここから中間車を作成する場合は細心の注意が必要になります。
が、今回の車種では先頭車のみしかないので、中間車を作成することを考慮する必要はありません。
では次に、テクスチャの準備をしましょう。
5.車体-テクスチャ

ではまず車両のテクスチャが置いてあるフォルダに移動し、画像ファイルを2つ作成します。
それぞれ前面全体に指定する用の「F」、そして黒くする部分用の「Fb」(フェイスブックではありませんw)と名付けました。
|
「実写」フォルダには先ほど使用した前面や側面のテクスチャを入れてあります。 これは、公開時に必要ではなくなるファイルを予め別フォルダに入れておき、いざ公開する時にこれを消すだけで済ませられるようにするというものになります。 なお、移動したファイルをメタセコで指定したい場合は、実際に移動させた階層に変更する必要があります。 |

そしてペイントを開き、画像を編集します。
とはいっても、黒く塗り潰すだけですが。
基本拙作では汚れは表現しないのでテクスチャサイズもこれで十分です。

「F」ファイルでも基本は同じですが、今作では旧塗装も再現できるようにしたいのでこのような二層構造にしておきます。
旧塗装を再現する場合は、下半分の白を前面に指定するわけですが、これはRS出力時に構文側で指定させます。
|
帯は側面同様、透過テクスチャでの表現にしたいと思い、このようなテクスチャ構成になりました。 |

テクスチャを作り終えたので、メタセコに戻って新たな材質の作成と、材質の設定を行います。
デフォルトとは少し違うので、画像を参考に設定します。

そしてこちらが前面に材質の適用を済ませた後の様子になります。
さて、次は側面になりますが、この電車の側面はステンレスになっており、少し手間がかかります。
この電車の現在の塗装がオレンジ一色なので、これだけの再現に留めるのであればあまり考える必要はありませんが、先述した通り旧塗装も再現できるようにしたいので、ここもぬかりなくやっておく必要があります。

まずはテクスチャの下準備。
こちらも詳しくは割愛させていただきますが、写真を元にステンレス地のテクスチャとして用いています。

続いてはビードなどの描き込み。
ファイル名が1枚上のと同じですが、準備ができたファイルはコピーするなりして折角準備したデータを上書きしないようにしましょう。
こちらは実車や作ったモデルを参考に描き込んでいます。
下半分に描き込んでるのはあとで説明します。

ではここでいよいよGIMPさんの出番です。
GIMPを起動させます。

そして、GIMPに先ほど用意したファイルをドロップ、そして右下にあるレイヤーを画像のようにします。

そして上のメニューバーから「レイヤー(L)」→「透明部分(A)」→「色を明度に(A)...」を指定します。
この時にこれらメニューが選べなくなっている場合、「色を明度に(A)...」の二つ上にある「アルファチャンネルの追加(H)」を選択してアルファチャンネルを追加しておく必要があります(下の画像を参照)。


するとこのようなウィンドウが表示されると同時に、ドロップしたファイルの様子が変わると思います(説明し忘れていましたが、「色を透明度に(A)...」を選択する前に、右下のレイヤーを一番上のに指定しておく必要があります)。
とりあえずこのままでOKを押してみると、実際にレイヤーに指定されているデータが半透明になります。

処理が済んだら「ファイル(F)」→「Side1.png(ここは任意のファイル名が入ります)に上書きエクスポート(W)」になります。
表現が保存とは違いますが、実行される処理は全く同じなのでGIMP内ではエクスポート=保存、と覚えても良いと思います。

今回の側面テクスチャ作成に用いたのが画像の内左2つで、実際に生成されたのが一番右のファイルになります。
このままでもいいのですが、色が少し暗いのが気になる人は「JTrim」を開いて明度の調整を行いましょう。

まぁこのような感じでいいでしょう。

ではメタセコに戻り、先ほど作成したテクスチャを実際に適用してみます。
ステンレスはざっと2つ、それぞれギラギラ反射している面とそうでない面(こちらはダルフィニッシュ仕上げだとか梨地仕上げだとか言われていますね)に分けられます。
こちらはギラギラ反射している面の材質設定になります。

こちらがそうでない面の材質設定になります。
共にデフォルトと比べて反射光のみ変更となっています。

それではマッピングです。
右下に分かりにくいですが、マッピング用の頂点を用意してマッピングしています。
車体の縦幅と同じ分だけの幅を確保した頂点を打つことにより、先ほど作成したテクスチャの上半分を正確にマッピングできます。

同様に「側面_2」でも上側にやはり縦幅分の頂点を打ち、マッピングを指定することでテクスチャの下半分をマッピングします。
ついでにどこが反射している面なのかを確認しつつ、側面_2(反射していない面)の適用も合わせてしておきましょう。

今更過ぎる補足事項。
マッピングの角度を変えたい時は一番右側の角度の各数値を弄ってみてください。

こちらも詳細は割愛しますが、側面の帯(上半分は帯と言って良いのか怪しい気もしますが^^;)はこうなりました。
とは言っても、先ほど側面を作成する際に用いた描き込みをこちら(上半分)に当てて少し描き足しただけですが。
下半分はビードを元に帯を描き込んでみました。

さて、では帯を貼り付けましょう。
まずは側面_1と側面_2をそれぞれ選択した後、コピー&ペーストを実行します。
同様に材質の方もコピー、材質の設定を変えておきます。
そして、実行した後のポリゴンに帯の材質を指定すると・・・

このようになりました。
しかし、これでもいいのですが、全てにマッピングされているわけではない点にも注意が必要で、そのような部分は予め削除しておく必要があります。

実車だとピンク色になっている部分のところが塗装されていない(ラッピングされていない?)部分です。
このときの注意点として、窓と窓の間は指定しないようにしましょう。



旧塗装側の解説を端折ってしまったので透過テクスチャに関してはちんぷんかんぷんだと思いますが、あくまでオマケ的要素としてのそれなのでこの辺の解説はまたいずれ。
ともあれこれで塗装も表現されるようになりました。
今回はここまでになります。
次回は引き続き屋根上と、内装に踏み込んでいきます。
